
Motion Graphic dan Panduan Lengkap Cara Membuatnya di After Effect
Motion graphic adalah jenis media yang digunakan untuk menyampaikan informasi dan ide melalui penggunaan presentasi visual dan audio. Ini adalah cara yang lebih baik dan menarik daripada sekedar kata-kata atau gambar statis.
Coba Kamu ingat, pernah nggak saat Kamu rebahan sambil scrolling sosmed tiba – tiba ada iklan muncul dalam bentuk animasi 2D yang sangat menarik untuk ditonton bahkan Kamu nggak kerasa kalo sudah nonton selama 1 menit.
Pernah mengalami? Yap, itu adalah motion graphic.
Motion graphic menjadi sangat populer dalam industri periklanan karena mampu menarik perhatian orang dan membuat mereka ingin mempelajari lebih lanjut tentang produk atau jasa yang diiklankan.
Tentunya dengan naiknya trafik maka semakin besar juga potensi cuan dari produk atau jasa yang diiklankan menggunakan motion graphic.
Dari pengertian motion graphic diatas, apakah Kamu tahu bagaimana cara membuat motion graphic di After Effect dari awal hingga akhir? Bagaimana prosesnya, apa saja tahapannya dan teknik apa saja yang digunakan?
Jika Kamu tertarik untuk belajar lebih dalam, Kamu wajib baca artikel ini sampai beres. Lanjut ya!
Sejarah Motion Graphic
Desain grafis sudah ada sejak tahun 1800-an. Itu adalah masa ketika desain grafis digunakan untuk mengkomunikasikan pesan dan informasi dengan cara yang lebih visual dalam bentuk grafis cetak.
Motion graphic pertama dikembangkan pada awal 1960-an. Penemunya adalah pembuat film dan animator Amerika kelahiran Rusia yaitu Gene Warren Jr.
Eksperimen pertama Warren dengan teknik ini adalah pada tahun 1964 ketika ia membuat urutan animasi untuk sebuah film berjudul “The Outer Limits.” Karya Warren telah diakui sebagai beberapa karya paling penting dan berpengaruh di bidang ini.

Dia juga menemukan mesin yang dapat menghasilkan animasi komputer tanpa harus menggambar atau melukis setiap frame dengan tangan. Penemuan ini dikenal sebagai “rotoscope.”
Pada akhir 1960-an dan awal 1970-an, Warren dipekerjakan untuk membuat film pendek untuk Paviliun Negara Bagian New York di Pameran Dunia New York.
Untuk ini ia mengembangkan bentuk animasi live-action yang sama sekali baru dengan teknik yang disebutnya “Compozite”. Filmnya memenangkan banyak penghargaan, termasuk hadiah di festival di Paris dan Jepang.
5 Prinsip Animasi Motion Graphic Yang Harus Dikuasai Seorang Motion Designer
Jika Kamu memiliki passion dengan motion graphic, maka Kamu disebut sebagai seorang motion designer. Sebuah profesi bergengsi di era industri 4.0 ini yang sedang naik daun.
Sebagai seorang motion designer, penguasaan skill dalam membuat animasi sangat diperlukan untuk menghasilkan sebuah karya motion graphic berkualitas. Ada 5 prinsip animasi yang harus Kamu pahami dan kuasai sebagai berikut:
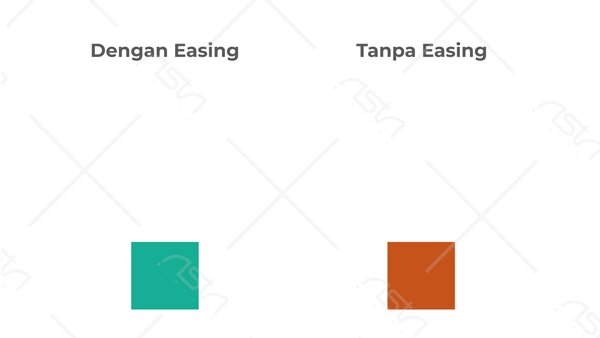
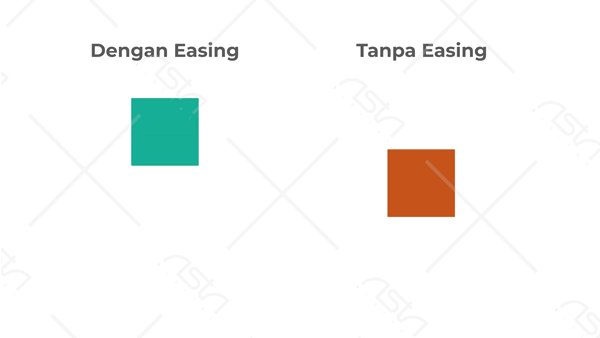
#1 – Prinsip Motion : Easing
Easing adalah salah satu prinsip utama animasi yang digunakan untuk menciptakan sebuah gerakan object agar bergerak alami dan tidak kaku. Kunci utama keberhasilan teknik easing ini adalah saat mengatur keyframe dan timing animasinya.

#2 – Prinsip Motion : Arc
Arc adalah sebuah prinsip animasi yang digunakan untuk menciptakan keharmonisan antar object dengan memberikan sebuah sedikit lengkungan pada gerakan object.

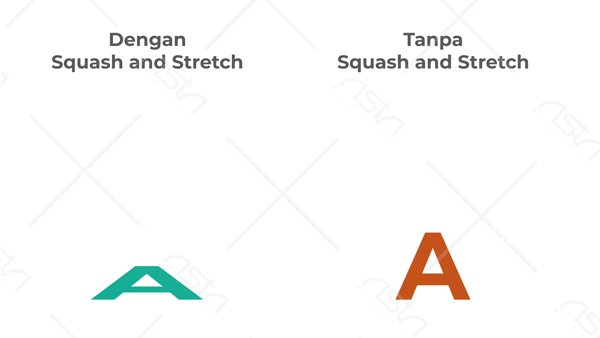
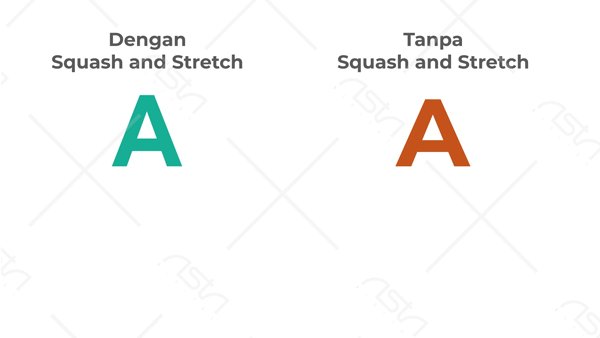
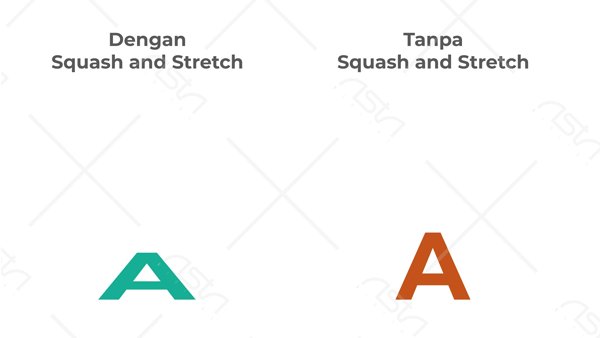
#3 – Prinsip Motion : Squash and Stretch
Squash and Stretch adalah prinsip animasi untuk menciptakan sebuah perspektif pada object agar memiliki kemampuan untuk meregang dan menyusut secara vertikal maupun horizontal.

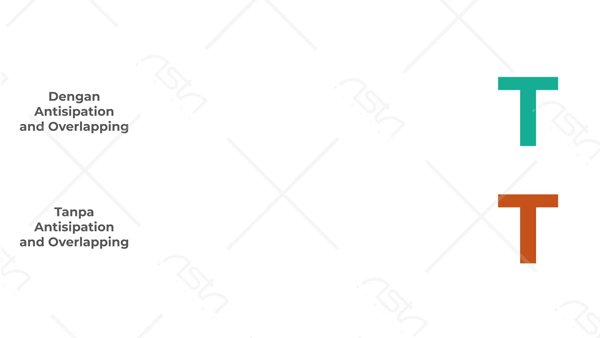
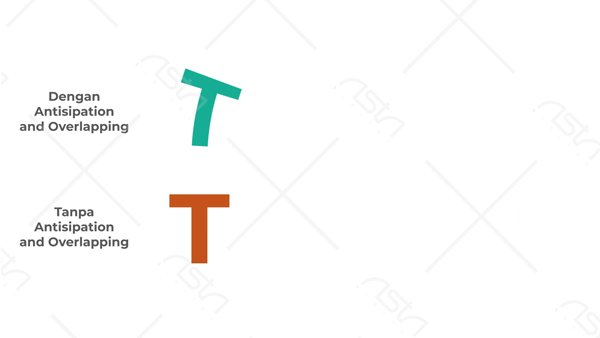
#4 – Prinsip Motion : Antisipation and Overlapping
Antisipation and Overlapping adalah salah satu prinsip untuk menciptakan gerakan antisipasi pada object sebelum object itu bergerak maju, mundur, naik atau turun.

#5 – Prinsip Motion : Bouncing
Bouncing adalah prinsip animasi yang digunakan untuk menciptakan efek pantulan pada object agar terlihat dinamis dan smooth.

Saya sebetulnya sudah mengulas 5 prinsip animasi motion graphic diatas secara detail di Kelas Animasi Logo pada Modul ke 3. Bahkan bukan hanya berupa ulasan saja, tapi Kamu-pun akan langsung praktik step by step bagaimana cara membuat dan menerapkan prinsip animasi diatas dengan sangat mudah.
Penerapan Teknik Motion Graphic
Pengertian motion graphic terdiri dari dua kata yaitu motion dan graphic, yang artinya grafis bergerak. Dari pengertian tersebut dapat ditarik sebuah kesimpulan bahwa kumpulan gambar yang bergerak atau dianimasikan secara bersama disebut dengan motion graphic.
Seiring berjalannya waktu, teknik animasi motion graphic berkembang dengan sangat pesat hingga dapat diterapkan untuk keperluan animasi yang berbeda – beda.
Berikut adalah 3 contoh penerapan teknik motion graphic yang paling populer hingga saat ini:
#1 – Motion Graphic untuk Video Explainer
Video explainer adalah video pendek berdurasi 1 – 2 menit yang membantu menjelaskan manfaat suatu produk atau layanan kepada audiens.
Ini dapat digunakan sebagai pengenalan produk baru, layanan, ide bisnis atau bahkan sebagai alat pendidikan. Kamu bisa belajar lebih dalam lagi di Kelas Animasi Explainer.
#2 – Motion Graphic untuk Animasi Logo
Animasi logo adalah sebuah animasi yang spesifik dibuat sebagai branding suatu usaha untuk meningkatkan konversi dan kredibilitas dari brand usaha tersebut.
Animasi logo biasanya hanya berdurasi 5 – 7 detik, tergantung konsep dan kerumitan pada saat proses animasi. Semua tekniknya bisa Kamu pelajari di Kelas Animasi Logo.

#3 – Motion Graphic untuk Animasi Vektor Ilustrasi
Animasi vektor ilustrasi adalah sebuah animasi yang dibuat untuk menggerakkan vektor ilustrasi dengan tujuan tertentu, misal animasi smartphone untuk keperluan video promosi. Biasanya berdurasi 2 – 3 detik dan dibuat looping (berulang tak terbatas).
Di Kelas Motion Grafis, Saya mencontohkan bagaimana cara menganimasikan vektor ilustrasi dan menyusunnya menjadi sebuah video promosi yang keren.

Software Motion Graphic dan Plugin Pendukungnya
Ini adalah rekomendasi software dan plugin yang Saya pakai hingga saat ini untuk membuat karya motion graphic.
#1 – After Effect : Software Wajib Untuk Motion Graphic
After effect adalah sebuah software digital visual efek besutan Adobe yang wajib Kamu gunakan untuk membuat motion graphic. After effect memiliki berbagai macam versi mulai CS6 hingga pada saat tulisan ini terbit, sudah ada versi CC2022.
Kamu dapat menyesuaikan versi after effect sesuai dengan spesifikasi hardware yang kamu gunakan, karena semakin tinggi versi after effect maka semakin tinggi pula kebutuhan hardwarenya.

Ingat! Tidak harus menggunakan after effect versi CC terbaru untuk memulai belajar motion graphic, tapi gunakanlah versi after effect pada komputer atau laptop yang Kamu miliki sekarang.
Contoh, ini adalah Spesifikasi After Effect CS6:
- Intel® Core™2 Duo or AMD Phenom® II processor; 64-bit support required
- Microsoft® Windows® 7 with Service Pack 1, Windows 8 and Windows 8.1. See the CS6 FAQ for more information about Windows 8 support.*
- 4 GB of RAM (8 GB recommended)
- 3 GB of available hard-disk space; additional free space required during installation (cannot install on removable flash storage devices)
- Additional disk space for disk cache (10 GB recommended)
- 1280 x 900 display
Artinya, jika Kamu memiliki komputer atau laptop dengan spesifikasi minimal, misalkan Prosesor Core i5, RAM 4GB, Hardisk SSD. Itu sudah cukup untuk di install software after effect CS6 dan mulai membuat karya motion graphic pertamamu.
So, jangan batasi diri Kamu untuk belajar.
Ingin mencoba install after effect di komputer Kamu? Download versi trial 30 hari dibawah ini,
- Download After Effect CS6 – KLIK DISINI
- Download After Effect CC 2012 – KLIK DISINI
#2 – Plugin : Addon Pendukung Untuk Motion Graphic
Plugin adalah sebuah komponen tambahan yang memiliki fungsi spesifik yang tidak ada didalam software after effect. Saya rekomendasikan kamu install sebuah plugin yang bernama Animation Composer by Mister Horse.

Plugin ini gratis, jadi Kamu tinggal download dan install saja. Namun jika masih kurang puas dengan fitur gratisnya, Kamu bisa beli tambahan bundling fitur di website mereka. Misal bundling animasi teks, transisi, motion element dan lainnya.
Ada 3 fitur utama plugin ini yang wajib diaktifkan:
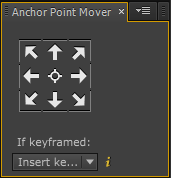
1. Anchor Point Mover
Anchor point mover berfungsi untuk mempercepat proses pemindahan posisi anchor point pada object yang akan dianimasikan. Sebetulnya proses ini bisa dilakukan manual jika objectnya sedikit.

Namun jika object yang dianimasikan banyak, maka akan sangat rumit dan membuang waktu. Solusinya gunakan anchor point mover ini.
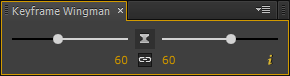
2. Keyframe Wingman
Jika sudah memahami bagaimana prinsip animasi easing itu bekerja, maka Kamu akan tahu bahwa sebuah gerakan animasi yang smooth dan dinamis itu dihasilkan dengan cara mengatur keyframe pada graph editor secara manual.

Disinilah fungsi keyframe wingman, yaitu mempercepat proses pengaturan keyframe manual pada graph editor dengan hanya menggeser beberapa tombol saja. Sangat praktis!
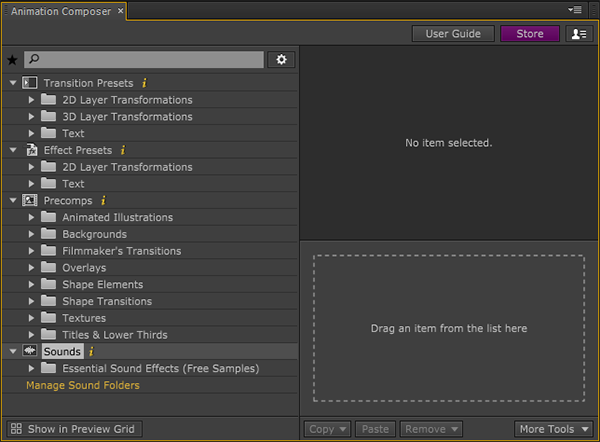
3. Animation Composer
Motion graphic tidak terlepas dari penambahan animasi teks, transisi dan element motion sebagai pelengkap.

Ini adalah fungsi utama dari plugin animation composer, yang pada versi gratisnya Kamu akan dimanjakan dengan puluhan hingga ratusan efek animasi siap pakai untuk membuat karya motion graphic-mu menjadi lebih menarik.
Semua hanya dikerjakan dengan beberapa klik saja, tanpa perlu menganimasikan secara manual.
Download plugin Animation Composer dibawah ini,
- Download Animation Composer 2.9.1 – KLIK DISINI
4 Tahapan Cara Membuat Motion Graphic
Setidaknya ada 4 tahapan cara membuat motion graphic menurut versi Saya yang ada didalam Kelas Motion Grafis. Tahapan ini wajib dilakukan untuk menghidari stuck saat proses pembuatan animasi berlangsung.
Banyak para motion designer yang mengalami stuck pada saat proses animasi hingga menjadi blank atau tidak ada ide.
Hal ini disebabkan karena mereka melakukan bypass atau melompati tahapan cara membuat motion graphic untuk mengejar deadline dari klien.
#1 – Tahap Pertama : Ide Animasi Motion Graphic
Ide animasi merupakan sebuah alur cerita dari animasi motion graphic yang akan dibuat. Alur cerita ini harus menjelaskan detail.
Contohnya, misal ada seorang klien yang ingin membuat animasi tentang “Proses Pendaftaran eCourse Online”.
Hal pertama yang harus dilakukan adalah menanyakan semua detail tentang eCourse online ini ke klien. Mulai cara daftar eCourse-nya, alur pendaftarannya, hingga goal yang diharapkan klien ini seperti apa.
Semakin banyak informasi yang didapatkan, maka semakin mudah dalam menyusun ide animasinya. Setelah itu coba susun dalam bentuk poin ide seperti ini :
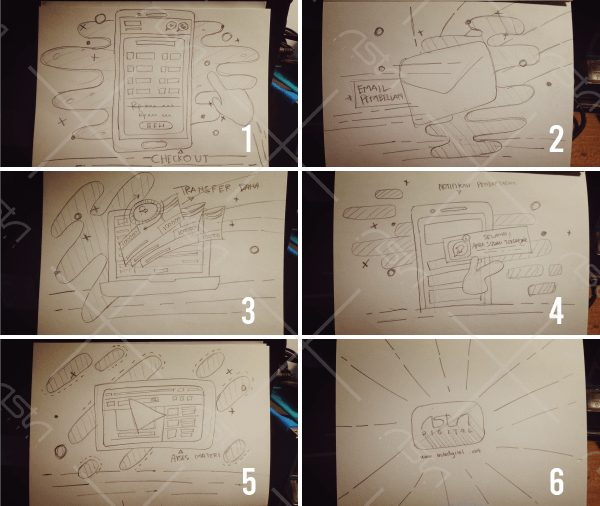
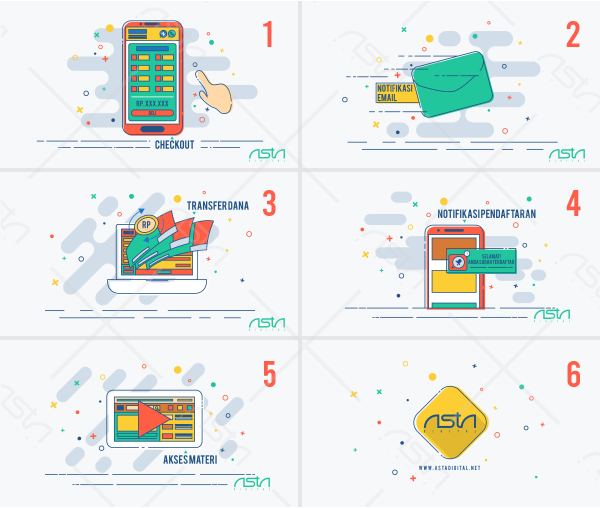
- Customer kunjungi website dan klik tombol beli. (Visual: Smartphone membuka web eCourse online dan klik tombol pendaftaran)
- Customer akan dapat email notifikasi. (Visual: Amplop dengan tulisan email pembelian)
- Customer akan melakukan transfer. (Visual: Uang yang muncul dari internet banking dengan tulisan transfer dana)
- Customer akan dapat notifikasi sudah terdaftar. (Visual: Smartphone dengan notifikasi pendaftaran)
- Customer akan mendapat akses materi eCourse. (Visual: Membuka akses materi eCourse di komputer)
- Tampilkan logo dan tagline klien. (Visual: Animasi logo klien muncul)
Dengan menuangkan ide kedalam bentuk poin seperti ini akan memudahkan proses pembuatan sketsa storyboard menjadi lebih mudah dan tidak keluar dari konsep utama.
#2 – Tahap Kedua : Sketsa Storyboard Motion Graphic
Sketsa storyboard adalah sebuah proses visual untuk merubah poin ide yang awalnya berupa kata – kata, menjadi sebuah gambar sketsa kasar kedalam sketch book atau media gambar lainnya.
Ada 3 manfaat kenapa sketsa storyboard ini menjadi penting sebelum masuk kedalam proses animasi,
- Memberikan gambaran visual animasi yang akan klien dapatkan.
- Meminimalisir proses rework dari klien.
- Mencegah terjadinya stuck dan blank saat proses animasi.
Sketsa tidak perlu harus bagus, yang penting tergambar jelas antara object utama dan pelengkapnya. Agar lebih mudah dipahami, Saya berikan contoh storyboard animasi yang dibuat berdasarkan poin ide pada tahap #1.

#3 – Tahap Ketiga : Storyboard Digital Motion Graphic
Storyboard digital adalah proses menggambar ulang sketsa storyboard yang sudah mendapat persetujuan dari klien kedalam bentuk vektor illustrasi dengan menggunakan software adobe illustrator.
Pemilihan warna yang salah, penggambaran ilustrasi yang buruk dan penggunaan element pendukung yang tidak tepat akan menciptakan sebuah karya motion graphic yang tidak menarik dari segi visual dan penyampaian pesan.

#4 – Tahap Keempat : Proses Animasi Motion Graphic
Proses animasi merupakan proses final dalam pembuatan motion graphic. Karena semua element vektor dari storyboard digital akan digerakkan satu per satu hingga menjadi sebuah karya motion graphic yang sesuai dengan apa yang diinginkan klien.
Proses detailnya sudah Saya bahas detail di Kelas Motion Graphic dan ini adalah hasilnya.