8 Expression After Effects Untuk Motion Designer
Expression After Effects adalah sebuah kode program Java Script yang digunakan untuk menciptakan efek animasi tertentu di Aplikasi After Effect. Bisa dibilang ini adalah senjata rahasianya seorang Motion Designer.
Jika Kamu pernah belajar di Kelas Animasi Logo, pada Modul #5 ada sebuah materi tentang sebuah teknik animasi yaitu Morphing.
Didalam teknik itu, Kamu akan mempelajari bagaimana cara membuat sebuah animasi perubahan bentuk objek A menjadi objek B dengan sangat smooth.
Tentunya teknik morphing ini menggunakan kode expression, silahkan download gratis di member area ya.
Nah, apakah Kamu sudah pernah menggunakan kode expression sebelumnya? Jika belum, yuk ikutin panduannya di pembahasan kali ini.
Loop Expression After Effects
Loop Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek pengulangan animasi dari frame awal ke frame akhir, frame awal ke frame akhir, begitu seterusnya.

Pada studi kasus kali ini, Saya akan mencontohkan dengan animasi posisi. Kamu bisa sesuaikan dengan animasi yang Kamu buat ya.
Loop expression bisa digunakan untuk animasi apapun, misal: posisi, rotasi, skala, opacity dan lainnya.
Berikut cara menggunakan loop expression after effect:
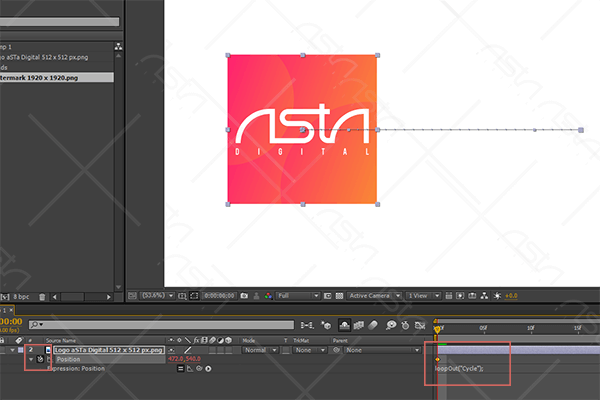
1. Kode Expression
Silahkan copy kode Loop Expression After Effects dibawah ini:
loopOut("Cycle");
//Loop Expression After Effects
//https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
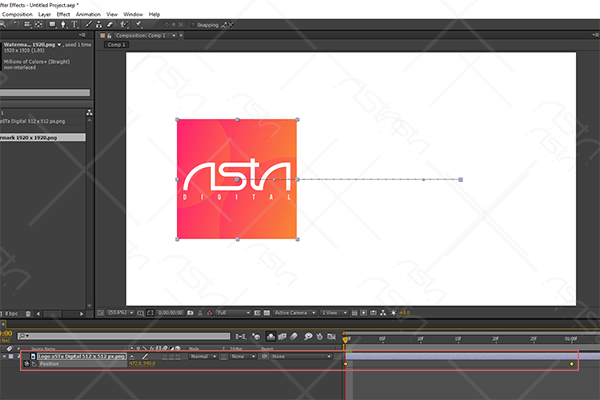
2. Buat Keyframe Animasi
a. Tekan P (Position) di keyboard untuk memunculkan menu animasi posisi.
b. Buat keyframe animasi dengan durasi tertentu.

3. Masukkan Kode Expression
a. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Position, maka akan muncul menu Expression.
b. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

Pingpong Expression After Effects
Pingpong Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek pengulangan animasi dari frame awal ke frame akhir dan kembali ke frame awal lagi. Hal ini akan berulang seterusnya, mirip dengan pantulan bola pingpong.

Pada studi kasus kali ini, Saya akan mencontohkan dengan animasi rotasi. Kamu bisa sesuaikan dengan animasi yang Kamu buat ya.
Pingpong expression bisa digunakan untuk animasi apapun, misal: posisi, rotasi, skala, opacity dan lainnya.
Berikut cara menggunakan pingpong expression after effect:
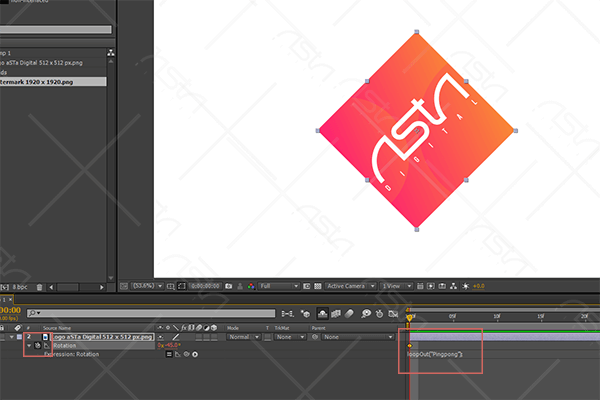
1. Kode Expression
Silahkan copy kode Pingpong Expression After Effects dibawah ini:
loopOut("Pingpong");
//Pingpong Expression After Effects
//https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
2. Buat Keyframe Animasi
a. Tekan R (Rotation) di keyboard untuk memunculkan menu animasi rotasi.
b. Buat keyframe animasi dengan durasi tertentu.

3. Masukkan Kode Expression
a. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Rotation, maka akan muncul menu Expression.
b. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

Wiggle Expression After Effects
Wiggle Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek pergerakan acak tanpa menggunakan keyframe animasi.

Pada studi kasus kali ini, Saya akan mencontohkan dengan animasi posisi. Kamu bisa sesuaikan dengan animasi yang Kamu buat ya.
Wiggle expression bisa digunakan untuk animasi apapun, misal: posisi, rotasi, skala, opacity dan lainnya.
Berikut cara menggunakan wiggle expression after effect:
1. Kode Expression
Silahkan copy kode Wiggle Expression After Effects dibawah ini:
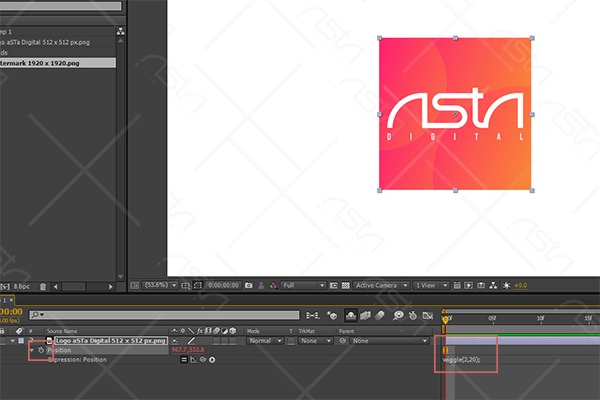
wiggle(2,20); //Wiggle Expression After Effects //https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
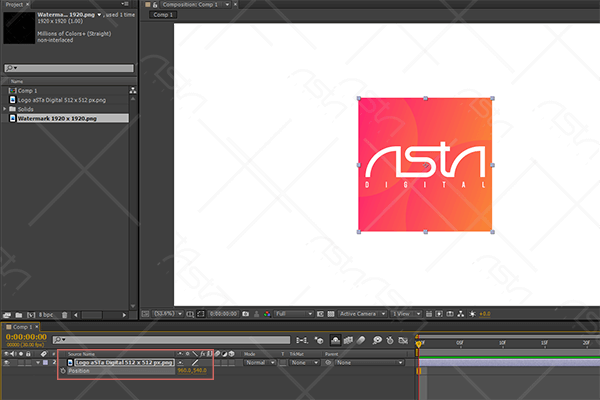
2. Masukkan Kode Expression
a. Tekan P (Position) di keyboard untuk memunculkan menu animasi posisi.

b. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Position, maka akan muncul menu Expression.
c. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

3. Setting Nilai Expression
Pada kode wiggle expression memiliki struktur setting seperti ini,
wiggle(freq,amp);
Yang artinya:
- freq adalah cepat atau lambatnya pergerakan sebuah objek. Semakin besar nilainya, maka objek akan bergerak semakin cepat.
- amp adalah banyaknya variasi gerakan acak sebuah objek, Semakin besar nilainya, maka variasi gerakan acak objek akan semakin bertambah.
Bounce Expression After Effects
Bounce Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek memantul pada sebuah objek. Efek ini banyak digunakan untuk memunculkan objek dalam sebuah scene animasi.

Pada studi kasus kali ini, Saya akan mencontohkan dengan animasi skala. Kamu bisa sesuaikan dengan animasi yang Kamu buat ya.
Bounce expression bisa digunakan untuk animasi apapun, misal: posisi, rotasi, skala, opacity dan lainnya.
Berikut cara menggunakan bounce expression after effect:
1. Kode Expression
Silahkan copy kode Bounce Expression After Effects dibawah ini:
amp = 0.1;
freq = 2.0;
decay = 5.0;
n = 0;
time_max = 4;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}}
if (n == 0){ t = 0;
}else{
t = time - key(n).time;
}
if (n > 0 && t < time_max){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{value}
//Bounce Expression After Effects
//https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
2. Buat Keyframe Animasi
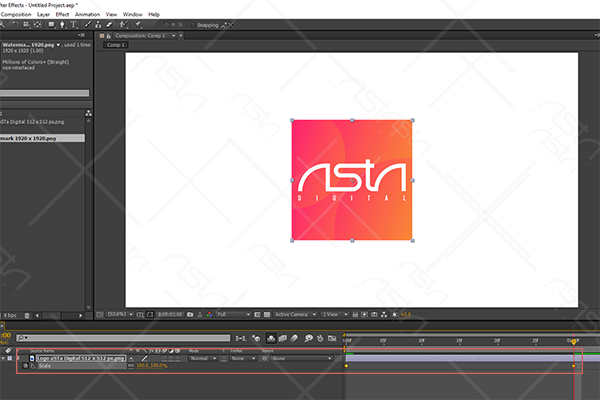
a. Tekan S (Scale) di keyboard untuk memunculkan menu animasi skala.
b. Buat keyframe animasi dengan durasi tertentu.

3. Masukkan Kode Expression
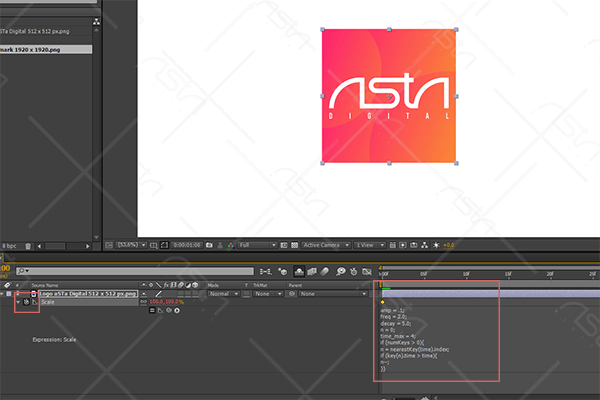
a. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Scale, maka akan muncul menu Expression.
b. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

4. Setting Nilai Expression
Pada kode bounce expression memiliki struktur setting seperti ini,
amp = 0.1;
freq = 2.0;
decay = 5.0;
Yang artinya:
- amp adalah besar kecilnya skala pantulan. Semakin besar nilainya, maka skala pantulan akan semakin besar.
- freq adalah kecepatan objek memantul. Semakin besar nilainya, maka pantulan akan bergerak semakin cepat.
- decay adalah jumlah pengulangan efek pantulan. Semakin kecil nilainya, maka pengulangan efek pantulan semakin banyak.
Time Rotation Expression After Effects
Time Rotation Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek putaran konstan tanpa menggunakan keyframe animasi. Efek ini banyak digunakan untuk membuat gerakan roda berputar, putaran jarum jam dan lainnya.

Time rotation expression hanya bisa digunakan untuk animasi rotasi.
Berikut cara menggunakan time rotation expression after effect:
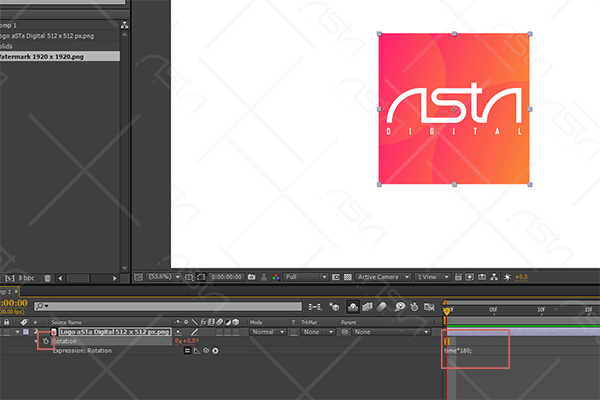
1. Kode Expression
Silahkan copy kode Time Rotation Expression After Effects dibawah ini:
time*180; //Time Rotation Expression After Effects //https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
2. Masukkan Kode Expression
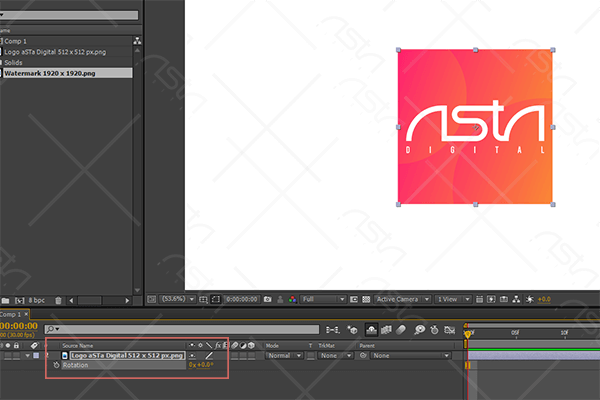
a. Tekan R (Rotation) di keyboard untuk memunculkan menu animasi rotasi.

b. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Rotation, maka akan muncul menu Expression.
c. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

3. Setting Nilai Expression
Pada kode time rotation expression memiliki struktur setting seperti ini,
time*speed;
Yang artinya:
- speed adalah cepat atau lambatnya putaran sebuah objek. Semakin besar nilainya, maka objek akan berputar semakin cepat.
Blink Expression After Effects
Blink Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek berkedip tanpa menggunakan keyframe animasi. Efek ini banyak digunakan untuk membuat bintang berkedip, cahaya lampu berkedip, lampu sein mobil berkedip dan lainnya.

Blink expression hanya bisa digunakan untuk animasi opacity.
Berikut cara menggunakan blink expression after effect:
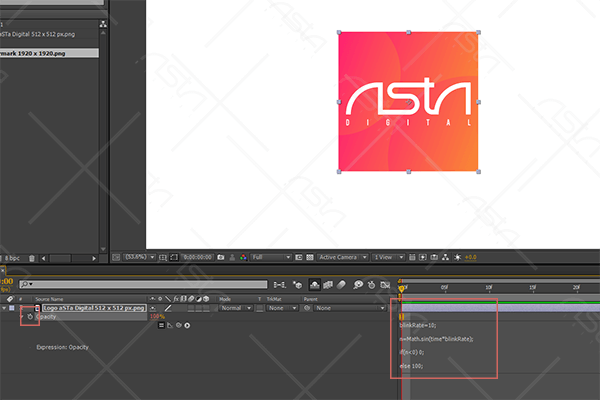
1. Kode Expression
Silahkan copy kode Blink Expression After Effects dibawah ini:
blinkRate=10; n=Math.sin(time*blinkRate); if(n<0) 0; else 100; //Blink Expression After Effects //https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
2. Masukkan Kode Expression
a. Tekan T (Opacity) di keyboard untuk memunculkan menu animasi opacity / transparansi.

b. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Opacity, maka akan muncul menu Expression.
c. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

3. Setting Nilai Expression
Pada kode blink expression memiliki struktur setting seperti ini,
blinkRate=10;
Yang artinya:
- blinkRate adalah cepat atau lambatnya efek kedipan. Semakin besar nilainya, maka efek kedipan akan semakin cepat.
Floating Expression After Effects
Floating Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek melayang atau mengapung tanpa menggunakan keyframe animasi. Efek ini banyak digunakan untuk membuat perahu mengapung, pesawat melayang, kendaraan berjalan dan lainnya.

Floating expression hanya bisa digunakan untuk animasi posisi.
Berikut cara menggunakan floating expression after effect:
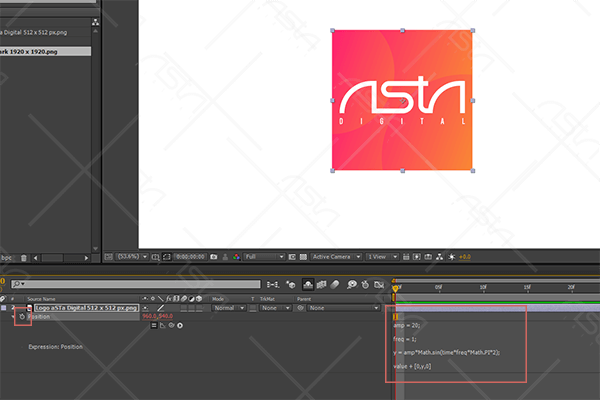
1. Kode Expression
Silahkan copy kode Floating Expression After Effects dibawah ini:
amp = 20; freq = 1; y = amp*Math.sin(time*freq*Math.PI*2); value + [0,y,0] //Floating Expression After Effects //https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
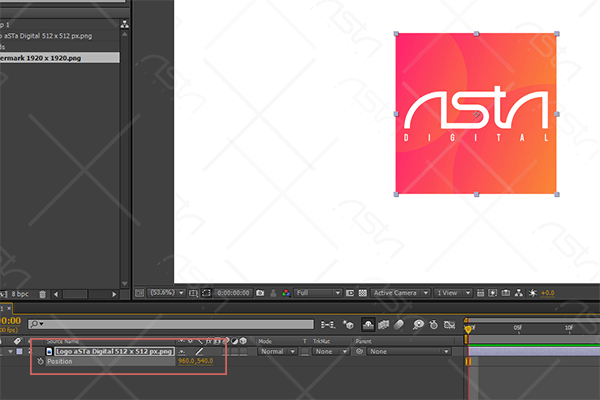
2. Masukkan Kode Expression
a. Tekan P (Position) di keyboard untuk memunculkan menu animasi posisi.

b. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Position, maka akan muncul menu Expression.
c. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

3. Setting Nilai Expression
Pada kode floating expression memiliki struktur setting seperti ini,
amp = 20;
freq = 1;
Yang artinya:
- amp adalah tinggi rendahnya objek melayang atau mengapung. Semakin besar nilainya, maka objek akan melayang atau mengapung akan semakin tinggi.
- freq adalah kecepatan objek melayang atau mengapung. Semakin besar nilainya, maka objek akan melayang atau mengapung semakin cepat.
Bouncing Ball Expression After Effects
Bouncing Ball Expression After Effects adalah sebuah kode expression yang akan menghasilkan efek pantulan gravitasi ketika sebuah objek dijatuhkan dari atas. Efek ini banyak digunakan untuk membuat bola jatuh, benda berjatuhan dan lainnya.

Bouncing ball expression hanya bisa digunakan untuk animasi posisi.
Berikut cara menggunakan bouncing ball expression after effect:
1. Kode Expression
Silahkan copy kode Bouncing Ball Expression After Effects dibawah ini:
e = .7; //elasticity
g = 5000; //gravity
nMax = 9; //number of bounces allowed
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else
value
//Bouncing Ball Expression After Effects
//https://astadigital.net/8-expression-after-effects-untuk-motion-designer/
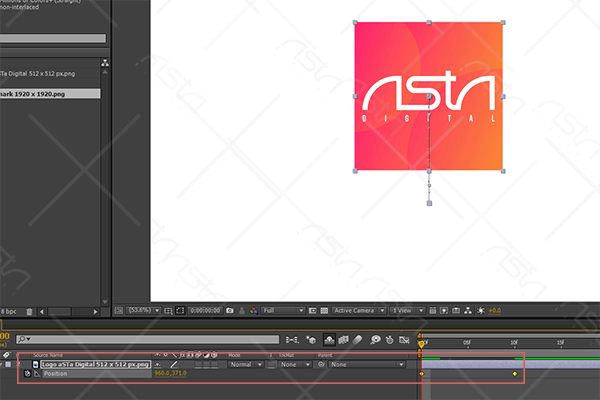
2. Buat Keyframe Animasi
a. Tekan P (Position) di keyboard untuk memunculkan menu animasi posisi.
b. Buat keyframe animasi dengan durasi tertentu.

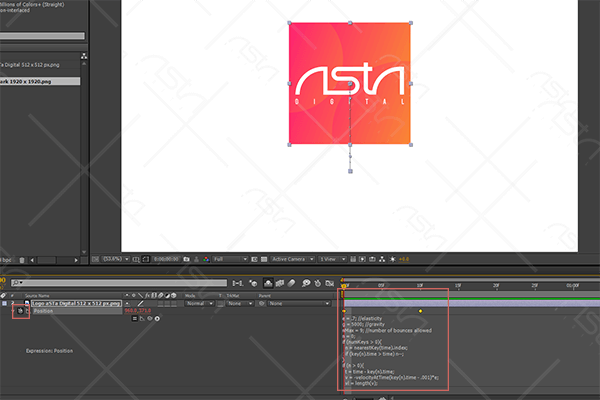
3. Masukkan Kode Expression
a. Tahan ALT di keyboard dan klik pada simbol Stopwatch pada menu animasi Position, maka akan muncul menu Expression.
b. Hapus bawaan kode expression yang muncul, lalu Copy dan Paste dengan kode expression yang sudah di download.

4. Setting Nilai Expression
Pada kode bouncing ball expression memiliki struktur setting seperti ini,
e = .7;
g = 5000;
nMax = 9;
Yang artinya:
- e adalah tingkat elastisitas sebuah objek. Semakin besar nilainya, maka elastisitas objek semakin tinggi.
- g adalah berat gaya gravitasi. Semakin besar nilainya, maka tarikan gravitasi semakin besar.
- nMax adalah jumlah pantulan objek. Semakin besar nilainya, maka pengulangan efek pantulan semakin banyak.